Pour mon TFE de rhéto (2021 - 2022), j’ai dû réaliser un site de vente en ligne avec PHP. J’ai donc décidé de vendre des lits (manque d’inspiration sûrement).
Partie technique
Le site est hébergé sur Alwaysdata, un hébergeur français qui propose un plan gratuit.
Un de mes objectifs, était de contrer cet effet de flash bang dès que l’on change de page ou soumet un formulaire. Pour cela, j’ai combiné 2 solutions :
- Une transition entre les pages
- Requêtes avec JavaScript
Transitions entre les pages
Avec un peu de JavaScript, j’ai pu bloquer les redirections des liens, pour les retarder. Pendant ce retard, je pouvais jouer une transition (un simple fade-out fade-in).
// Prends tous les liens qui n'ont pas de classe "no-transition"
const anchors = document.querySelectorAll('a:not(.no-transition)');
for (anchor of anchors) {
// Au moment du click
anchor.addEventListener('click', (e) => {
// Désactive la redirection
e.preventDefault();
// Prends l'url de redirection
let target = e.target.href;
// Redirige dans 300ms
setTimeout(() => {
window.location.href = target;
}, 300);
});
}Les transitions fonctionnent, mais aucune requête n’est faite durant cette transition. Ce qui veut dire que le chargement s’effectue quand même, juste avec un peu de retard…
Requêtes avec JavaScript
Pour contrer la redirection quand l’utilisateur soumet un formulaire, j’ai décidé d’utiliser JavaScript pour envoyer les requêtes et recevoir les réponses.
Les requêtes sont faites avec fetch de JavaScript vers un fichier PHP qui renvoie une réponse.
Easter eggs
J’adore les easter eggs, ce projet est celui qui en contient le plus, et qui contient les plus avancés.
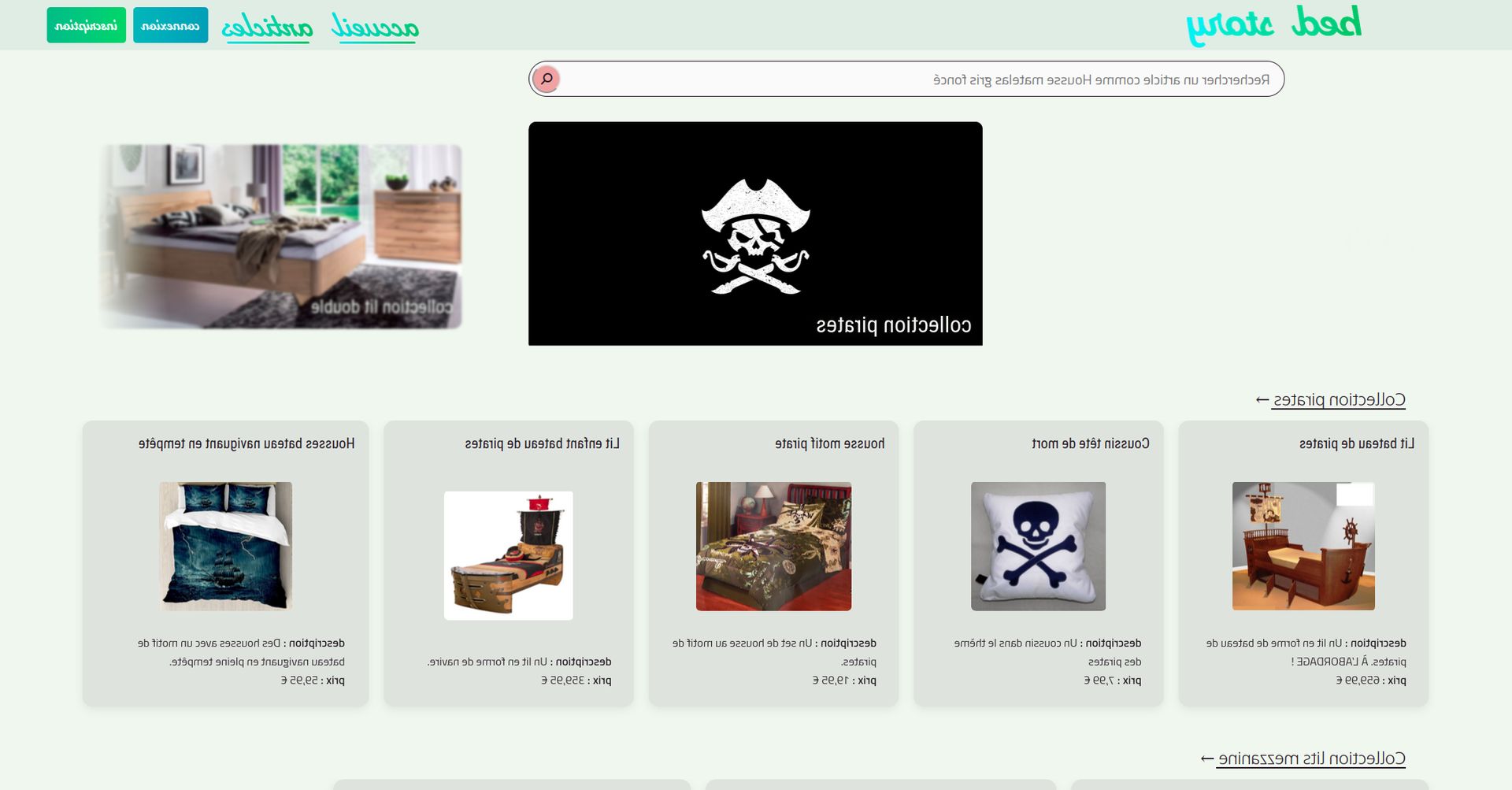
En voici un petit : dans la barre de recherche, tapez “mirror” 

À vous de trouver les autres !
L’effet avec la transition est obtenu avec rotate3d en CSS
html {
animation: mirror 1s ease-out forwards;
}
@keyframes mirror {
from {
transform: rotate3d(0, 1, 0, 180deg);
}
to {
transform: rotate3d(0, 1, 0, 0deg);
}
}